Drupal 5: Displaying an image preview on the delete node confirmation page
I created an image node type using the CCK module imagefield. Here is how you can show a preview of the image being deleted on the confirmation page:
<?php
function MYMODULE_form_alter($form_id, &$form) {
// ...code...
if ($form_id == 'node_delete_confirm') {
_MYMODULE_form_alter_node_delete_confirm_user_image($form);
}
// ...code...
}
function _MYMODULE_form_alter_node_delete_confirm_user_image(&$form) {
// NOTE: This function assumes the file system path is set to private, which is needs to be for this application
$node = node_load(arg(1));
if ($node->type != 'user_image') return;
$maxDimension = 300;
$imagePath = file_create_path($node->field_user_image[0]['filepath']);
// NOTE: this is a simple function I created that accepts 2 parameters (an image page and a maximum dimension) and it returns resized image dimensions
$imageDimensions = _MYMODULE_images_resize($imagePath, $maxDimension);
// create image html
$img = "<img style='margin: 25px;' width='{$imageDimensions['width']}' height='{$imageDimensions['height']}' src='/system/files/" . $node->field_user_image[0]['filename'] . "' />";
// add image to form
$form['image_preview'] = array(
'#value' => $img,
'#weight' => 10,
);
}
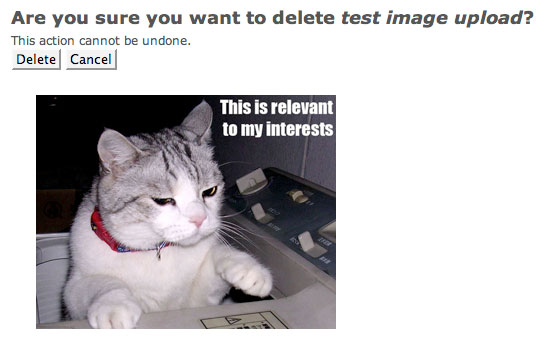
?>Here is a screenshot in action: