Drupal 6: Implementing visual search results with search lucene and lightbox2
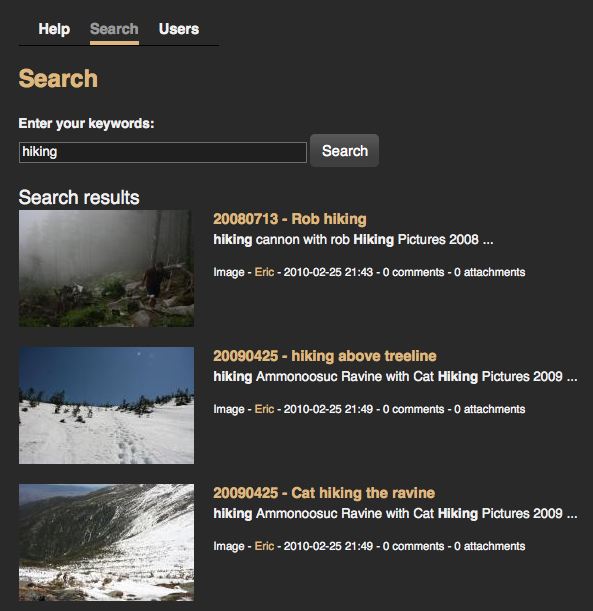
I created a Drupal site to host my photography in CCK Imagefield nodes and used Lucene to enhance my search functionality. By default Drupal’s search results are text-based so I decided to add some code to show image thumbnails in my search results. I checked out Drupal Lucene’s hooks and decided to implement a hook_luceneapi_result_alter() function in my existing module.
<?php
function MYMODULE_luceneapi_result_alter(&$result, $module, $type = NULL) {
// check for node results
if ($type == 'node') {
// check node type
if ($result['node']->type == 'image') {
// define an imagecache image path for image thumbnail
$imagecache_path_thumbnail = file_directory_path() . '/imagecache/thumbnail' . str_replace(file_directory_path(),'',$result['node']->field_image[0]['filepath']);
// define an imagecache image path for image (large)
$imagecache_path_large = file_directory_path() . '/imagecache/large' . str_replace(file_directory_path(),'',$result['node']->field_image[0]['filepath']);
// define theme_image() variables
$alt = check_plain($result['node']->title);
$title = check_plain($result['node']->title);
// add rel=lightbox to enable lightbox2 module
$attributes = array(
'rel' => 'lightbox',
);
// let imagecache define the size
$getsize = FALSE;
// generate the image hml
$image_html = theme('image', $imagecache_path_thumbnail, $alt, $title, $attributes, $getsize);
if ($image_html) {
// define lightbox link
$image_link = l(
$image_html,
$imagecache_path_large,
array(
'html' => true,
'attributes' => array(
'rel' => 'lightbox',
)
)
);
// add data to the result variable, passed by reference
$result['image_thumbnail'] = $image_link;
}
}
}
}
?>The above code adds additional data to my search results variables. I then implemented a hook_preprocess_search_result() function in my theme’s template.php file to pass this data to the search-result.tpl.php template file.
<?php
function MYTHEME_preprocess_search_result(&$variables) {
// ...snip...
// check for lucene node search results
if ($variables['type']=='luceneapi_node') {
// check for image
if ($variables['result']['image_thumbnail']) {
// pass additional data to theme template file
$variables['image_thumbnail'] = $variables['result']['image_thumbnail'];
}
}
}
?>And in my theme’s search-result.tpl.php template file, I added the following PHP to show the new variable.
<div class="search-result <?php print $search_zebra; ?>">
<?php if($image_thumbnail): ?>
<?php print $image_thumbnail; ?>
<?php endif; ?>
<!-- ...snip... -->I also added a few lines of CSS in my theme’s style.css file to tidy up the layout.
.search-results.luceneapi_node-results .search-result {
clear: both;
}
.search-results.luceneapi_node-results .search-result img {
float: left;
margin: 0px 20px 20px 0px;
}The visual results can be seen here on my photo gallery.