Drupal 6: Programmatically submit a webform using drupal_execute()
In this snippet, I’ll show you how you can submit a webform programmatically using drupal_execute(). The first thing you’ll need to do is figure out what the $form_state data looks like when the webform is submitted, so you can recreate that structure and pass it into drupal_execute().
One way to accomplish this is to add a validation/submit handler to the form using hook_form_alter() and then output the contents of the submitted data (using krumo, print_r, etc).
The following code will prepend a validation handler to the webform $form, so we can dump the submitted data to the screen:
<?php
function MYMODULE_form_alter(&$form, $form_state, $form_id) {
// define node id of webform
$webform_node_id = 146;
// check for form id of webform
if ($form_id == 'webform_client_form_' . $webform_node_id) {
// prepend a validation callback to the form
array_unshift($form['#validate'],
'_MYMODULE_form_alter_webform_' . $webform_node_id . '_validate');
}
}
?>And here is the validation handler which will dump the submitted data to the screen. NOTE: krumo() is available from the devel module; you could use print_r() as well:
<?php
function _MYMODULE_form_alter_webform_146_validate($form, &$form_state) {
// debug
krumo($form_state);
die;
}
?>Now if I populate the webform with some data:

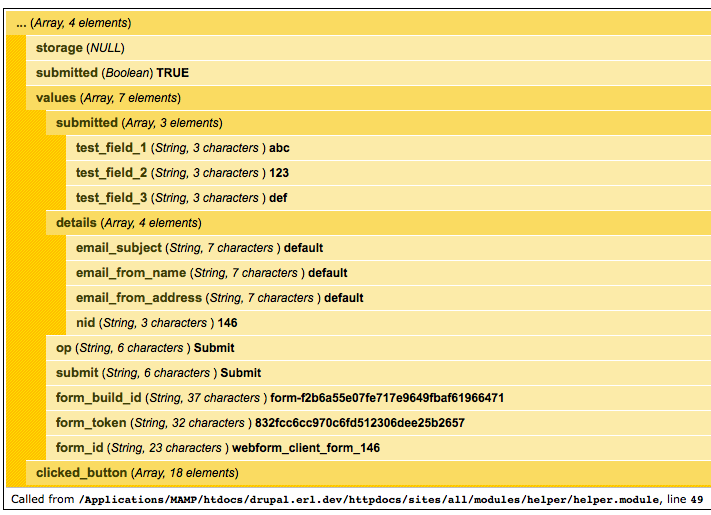
And submit the form, I will get the following debug output:

You’ll need to mirror the structure of the submitted data when creating your $form_state variable, which will be passed into drupal_execute().
In the following function, I show how you can submit a webform programmatically. There is even additional code in there which loads a user’s previously submitted data, if you care.
<?php
function MYMODULE_some_function() {
// define webform node id
$webform_node_id = 146;
// define user submitting the webform
$user_id = 2;
// load webform node
if ($node = node_load($webform_node_id)) {
// load module include file, per loading previously submitted webform data
module_load_include('inc', 'webform', 'webform_report');
// get submissions for user
$submissions = webform_get_submissions($node->nid, NULL, $user_id);
// get submission data ($submission) and submission id ($sid)
if (FALSE !== ($sid = key($submissions))) {
$submission = $submissions[$sid];
}
else {
$submission = NULL;
$sid = NULL;
}
// create array of $form_state data
// NOTE: be sure to use the debug output as a guide to make this array match!
$form_state = array(
'submitted' => true,
'values' => array(
'submission' => $submission,
'submitted' => array(
'test_field_1' => 'abc',
'test_field_2' => '123',
'test_field_3' => 'def',
),
'details' => array(
'email_subject' => $node->webform['email_subject'],
'email_from_name' => $node->webform['email_from_name'],
'email_from_address' => $node->webform['email_from_address'],
'nid' => $webform_node_id,
'sid' => $sid,
),
'op' => t('Submit'),
'submit' => t('Submit'),
'form_id' => 'webform_client_form_'. $webform_node_id,
),
);
// Saves the webform data submited prior to login.
drupal_execute('webform_client_form_'. $webform_node_id, $form_state, $node, $submission, TRUE, FALSE);
}
}
?>