Drupal 6: Creating a Google Map showing user locations using the Content Profile, Location, and GMap modules
In this blog entry I’ll show how you can create a Google map showing where your users are located using CCK, Content Profile, Views, GMap, and Location modules. Once you’ve downloaded and extracted those modules, enable the following modules (and set permissions accordingly):
- Content
- Location
- Location CCK
- Content Profile
- GMap
- GMap Location
- Views
- Views UI
Next you’ll need to configure these new modules. On the GMap settings page (admin/settings/gmap) you’ll need to add your API Key and enable the setting to Use AutoZoom. On the Location settings page (admin/settings/location) enable the checkbox to use a Google Map to set latitude and longitude and enable JIT geocoding. On the geocoding settings page (admin/settings/location/geocoding), you’ll have to enable Google Maps for the desired countries.
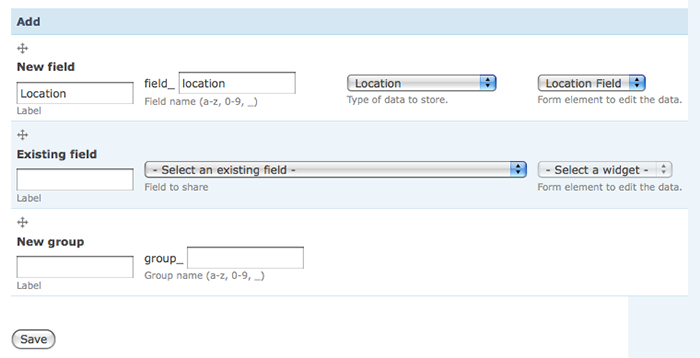
The Content Profile module creates a new content type called “Profile”. You’ll need to add a new field to this content type for the user’s location (admin/content/node-type/profile/fields). Enter a label for the node type (Location), enter a field name (field_location), choose “Location” for the field type, and choose “Location Field” for the widget.

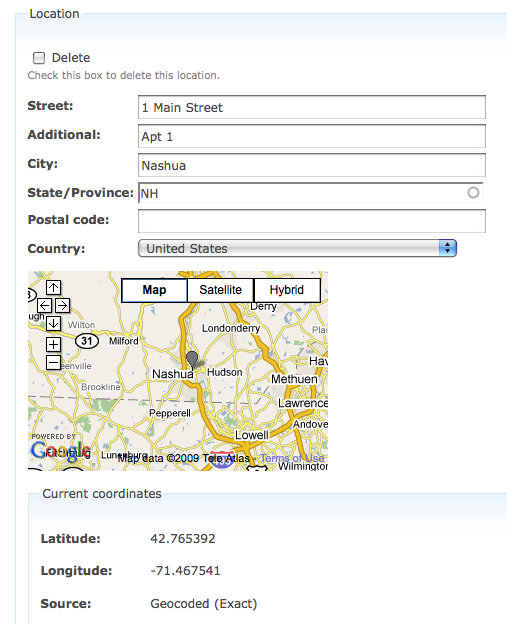
On the next screen edit the Locative information sections (Collection and Display) to your liking, and save the field settings. For my example, I enabled Street location, Additional, City, State, Postal code, Country, and Coordinate Chooser.
Now if you create your profile node (node/add/profile) you can enter your location information and save the new node. If all is working at this point, if you return to the profile node edit screen and scroll down to the location information, you should now see a marker on map for your location and the geocoded information will be shown.

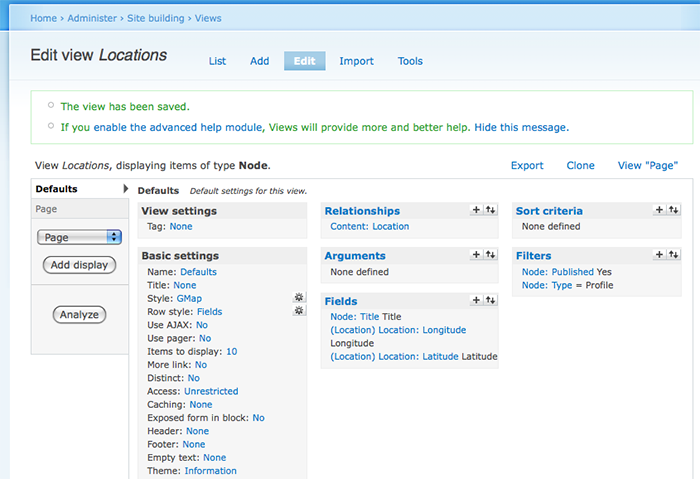
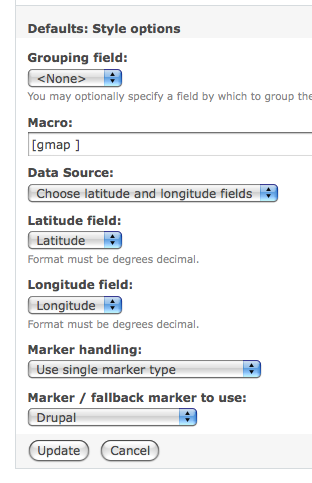
Now you can add a new view (admin/build/views/add) to show the user’s profile locations. Enter a name for your view, choose node for the view type, and click the next button. Add a new filter for “Node: Published” is true and “Node: Type” is one of “Profile”. Add a new relationship for Content: Location (field_location). Add fields for “Location: Latitude” (using the Location relationship), “Location: Longitude” (using the Location relationship), and any additional fields you’d like to display in the GMap marker (title, parts of the address, etc). For the Style of the view choose “GMap”. For the GMap style settings, select “Choose latitude and longitude fields” for the Data Source and ensure the Latitude and Longitude fields as set.


Last I added a page view so I could see the results in action..