Drupal 6: Implementing a color picker field in a Drupal form
I recently added an admin settings page to allow the user to select colors for node title labels. I quick Google search and I discovered this promising jQuery color picker library. Here’s how I embedded it in a form.
First I unpacked the colorpicker.zip file and moved it into my theme folder. Next I added a form callback function in my module.
<?php
// defining my form callback function
function _MYFORM() {
$form = array();
// include css & javascript for color picker
drupal_add_css(path_to_theme() . '/colorpicker/css/colorpicker.css');
drupal_add_js(path_to_theme() . '/colorpicker/js/colorpicker.js');
// define field ID
$formElementID = 'MYFORMELEMENT';
// create a javascript-friendly ID
$jsID = 'edit-' . str_replace('_','-',$formElementID);
// adding textfield input for color picker widget
$form[$formElementID] = array(
'#type' => 'textfield',
'#title' => t('MY FIELD TITLE'),
'#size' => 6,
'#maxlength' => 6,
'#suffix' => "
<script type='text/javascript'>
$(document).ready(function(){
colorPickerAttach('#$jsID');
});
</script>"
);
// add a javascript function to attach the color picker to a form element
$js = "
function colorPickerAttach(which) {
$(which).ColorPicker({
onSubmit: function(hsb, hex, rgb) {
$(which).val(hex);
},
onBeforeShow: function () {
$(this).ColorPickerSetColor(this.value);
}
})
.bind('keyup', function(){
$(this).ColorPickerSetColor(this.value);
});
}
";
drupal_add_js($js, 'inline');
return $form;
}
?>Now my form has a text input that uses a fancy color picker to choose the hex value. More documentation on the color picker can he found here.
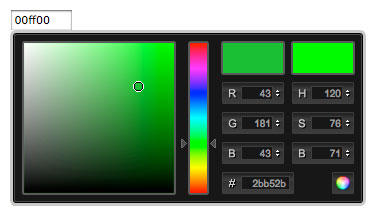
Here’s a screenshot of the color picker in action: