Drupal 5: Replacing form field help text with hover messages using CSS and jQuery
Here’s how you can replace a form field’s help message with a message that follows the user’s mouse when they hover over a form input. This can be useful in forms that are large and complicated.
CSS for the floating message:
#floatingMessage, #floatingMessage.hidden {
display: none;
}
#floatingMessage.visible {
display: block;
position: absolute;
background-color: white;
border: 2px solid black;
padding: 5px;
z-index: 7;
max-width: 200px;
}jQuery:
$(document).ready(function(){
// check to see if floatingMessage exists in DOM
if ($(document).find('#floatingMessage').length==0) {
$('body').append("<div id='floatingMessage'></div>");
}
$('form#node-form div.form-item').each(function(){
result = $(this).find('div.description').length;
if (result) {
// hide description
$('div.description:first', this).hide();
$(this).hover(
function(){
// get message html
description = $('div.description:first', this).html();
// set message html
$('#floatingMessage').html(description);
// set message position
$(this).mousemove(function(e){
$('#floatingMessage').css({
top: e.pageY+15 + 'px',
left: e.pageX+15 + 'px',
});
});
// show message
$('#floatingMessage').removeClass('hidden').addClass('visible');
},
function(){
// hide message
$('#floatingMessage').removeClass('visible').addClass('hidden').html('');
}
);
}
});
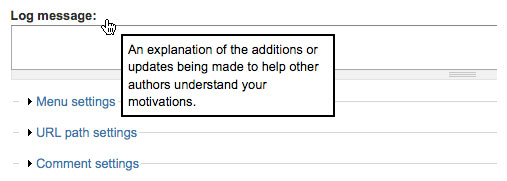
});Screenshot: